Adding links to Markdown documents can be tedious at times. Especially when you’re doing it a lot or under pressure, e.g. if you’re creating show notes for your podcast while you’re recording. You’ll usually get a link from somewhere, from the chat, a guest or just by searching for it and all you want to do is insert the link with the proper title and formatting. What would you normally do? Insert the link into your document. Then open it in a new browser tab and copy the headline. Go back to your document. Insert it and fix the formatting.
And indeed, there is. Several actually. First let me explain how I did it, then I’m going to mention a different approach created by the infamous Brett Terpstra. Depending on your workflow, you might prefer one or the other which is totally fine. Whatever works for you!
My weapon of choice is TextExpander and a little bash script. Simply because that way it will work with literally any document and app on my Mac. Whether I’m using it in Google Docs, Pages or FoldingText, it will work.
Parser snippet
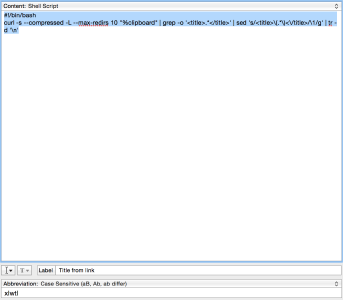
We’ll need two TextExpander snippet to achieve this. The first one is essentially just a script:
#!/bin/bash
curl -s –compressed -L –max-redirs 10 “%clipboard” | grep -o ‘
.<em> ’ | sed ’s/(.</em>)</title>/\1/g’ | tr -d ‘\n’</p>
<p>It takes the link from your clipboard, fetches the source of the webpage and extracts the content of the title HTML element. You could also use this snippet on it’s own, if you want to.</p>
<figure>
<img src="https://brendamour.net/uploads/2015/01/md_link_snippet_TextExpander_hu_5cfa65b35e3d4ea7.png"
class="figure-img"
alt="Wrapper snippet" width="590"/> <figcaption class="figure-caption">
<p>Wrapper snippet</p>
</figcaption>
</figure>
<p>The second element provides the markdown wrapper around the first one:
<a href="%clipboard" title="%snippet:xlwtl%">%snippet:xlwtl%</a></p>
<p>Some sites take a relatively long time to load, so I’d suggest to increase TextExpander’s script timeout time by executing this on the command line:
osascript -e ’tell application “TextExpander” to set allowed computation time to “28”’
This will increase the time to 28s, which is plenty time for most pages.</p>
<p>That’s it. Whenever you need to insert a link, all you need to do is copy it, type the magic TextExpander abbreviation into your document and a few seconds later the link appears.</p>
<p>As I mentioned before, there’s another solution Brett Terpstra created: it’s called <a href="http://brettterpstra.com/projects/searchlink/">SearchLink</a> and allows you to insert search terms into your document and let the tool search for the appropriate link on its own. It’s more a solution for people who are writing articles and don’t want to interrupt their flow to look up some random link.</p>
</article>
<div class="pagination">
<a href="https://brendamour.net/2014/12/18/one-week-with-the-withings-aura/">« One Week With the Withings Aura</a>
<a href="https://brendamour.net/2015/02/13/on-the-ipad-why-it-still-matters-a-lot-for-me/">On the iPad: Why it still matters a lot for me »</a>
</div>
</section>
<br>
</section>
</main>
<footer class="footer-container">
<div class="row middle-xs center-xs">
<div class="social-icons-container">
<div class="social-icon-wrapper">
<a class="social-link github-link" target="_blank" rel="me noopener" href="https://github.com/drallgood" aria-label="GitHub">
<img src="https://brendamour.net/images/social/github.svg" alt="GitHub" class="social-icon">
</a>
</div>
<div class="social-icon-wrapper">
<a class="social-link linkedin-link" target="_blank" rel="me noopener" href="https://linkedin.com/in/pbrendamour" aria-label="LinkedIn">
<img src="https://brendamour.net/images/social/linkedin.svg" alt="LinkedIn" class="social-icon">
</a>
</div>
<div class="social-icon-wrapper">
<a class="social-link mastodon-link" target="_blank" rel="me noopener noreferrer" href="https://techhangout.social/@patrice" aria-label="Mastodon">
<img src="https://brendamour.net/images/social/mastodon.svg" alt="Mastodon" class="social-icon">
</a>
</div>
<div class="social-icon-wrapper">
<a class="social-link pixelfed-link" target="_blank" rel="me noopener" href="https://pixelfed.social/patrice" aria-label="Pixelfed">
<img src="https://brendamour.net/images/social/pixelfed.svg" alt="Pixelfed" class="social-icon">
</a>
</div>
<div class="social-icon-wrapper">
<a class="social-link bluesky-link" target="_blank" rel="me noopener" href="https://bsky.app/profile/patrice.bsky.techhangout.social" aria-label="Bluesky">
<img src="https://brendamour.net/images/social/bluesky.svg" alt="Bluesky" class="social-icon">
</a>
</div>
<div class="social-icon-wrapper">
<button id="theme-toggle" class="theme-toggle" aria-label="Toggle dark mode" title="Toggle dark/light mode">
<svg class="sun-icon" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="12" cy="12" r="5"></circle>
<line x1="12" y1="1" x2="12" y2="3"></line>
<line x1="12" y1="21" x2="12" y2="23"></line>
<line x1="4.22" y1="4.22" x2="5.64" y2="5.64"></line>
<line x1="18.36" y1="18.36" x2="19.78" y2="19.78"></line>
<line x1="1" y1="12" x2="3" y2="12"></line>
<line x1="21" y1="12" x2="23" y2="12"></line>
<line x1="4.22" y1="19.78" x2="5.64" y2="18.36"></line>
<line x1="18.36" y1="5.64" x2="19.78" y2="4.22"></line>
</svg>
<svg class="moon-icon" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M21 12.79A9 9 0 1 1 11.21 3 7 7 0 0 0 21 12.79z"></path>
</svg>
</button>
<style>
.theme-toggle {
--size: 40px;
--icon-size: 24px;
background: var(--theme-toggle-bg, #f0f0f0);
border: none;
border-radius: 50%;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
color: var(--text);
transition: all 0.3s ease;
padding: 0;
margin: 0;
position: relative;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.15);
}
.theme-toggle:focus {
outline: none;
box-shadow: 0 0 0 2px var(--primary);
}
.theme-toggle:hover {
transform: translateY(-3px);
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.2);
}
[data-theme="dark"] .theme-toggle {
background: var(--theme-toggle-bg, #333);
}
[data-theme="dark"] .theme-toggle:hover {
background: rgba(255, 255, 255, 0.1);
}
.theme-toggle svg {
width: var(--icon-size);
height: var(--icon-size);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: opacity 0.3s ease, transform 0.3s ease;
}
.dark-mode {
--bg: #1a1a1a;
--bg-secondary: #2d2d2d;
--text: #f5f5f5;
--text-secondary: #b3b3b3;
--border-color: #444;
--bg-hover: #3d3d3d;
}
.light-mode {
--bg: #ffffff;
--bg-secondary: #f5f5f5;
--text: #333333;
--text-secondary: #666666;
--border-color: #e0e0e0;
--bg-hover: #e8e8e8;
}
.dark-mode .social-icon {
filter: invert(1) brightness(1.5);
transition: filter 0.3s ease;
}
.theme-toggle .sun-icon,
.theme-toggle .moon-icon {
position: absolute !important;
top: 50% !important;
left: 50% !important;
width: var(--icon-size) !important;
height: var(--icon-size) !important;
transform: translate(-50%, -50%) !important;
transition: all 0.3s ease;
fill: none;
stroke: currentColor;
stroke-width: 2;
stroke-linecap: round;
stroke-linejoin: round;
}
.light-mode .theme-toggle .sun-icon,
[data-theme="light"] .theme-toggle .sun-icon {
opacity: 1 !important;
transform: translate(-50%, -50%) rotate(0deg) !important;
}
.light-mode .theme-toggle .moon-icon,
[data-theme="light"] .theme-toggle .moon-icon {
opacity: 0 !important;
transform: translate(-50%, -50%) rotate(90deg) !important;
}
.dark-mode .theme-toggle .moon-icon,
[data-theme="dark"] .theme-toggle .moon-icon {
opacity: 1 !important;
transform: translate(-50%, -50%) rotate(0deg) !important;
}
.dark-mode .theme-toggle .sun-icon,
[data-theme="dark"] .theme-toggle .sun-icon {
opacity: 0 !important;
transform: translate(-50%, -50%) rotate(-90deg) !important;
}
@media (prefers-reduced-motion: reduce) {
.theme-toggle,
.theme-toggle .sun-icon,
.theme-toggle .moon-icon {
transition: none;
}
}
</style>
<script>
(function() {
const themeToggle = document.getElementById('theme-toggle');
const prefersDarkScheme = window.matchMedia('(prefers-color-scheme: dark)');
const currentTheme = localStorage.getItem('theme');
const html = document.documentElement;
function applyTheme(theme) {
const html = document.documentElement;
html.classList.remove('dark-mode', 'light-mode');
const themeToApply = theme || (prefersDarkScheme.matches ? 'dark' : 'light');
if (themeToApply === 'dark') {
html.classList.add('dark-mode');
html.setAttribute('data-theme', 'dark');
} else {
html.classList.add('light-mode');
html.setAttribute('data-theme', 'light');
}
localStorage.setItem('theme', themeToApply);
const metaThemeColor = document.querySelector('meta[name="theme-color"]');
if (metaThemeColor) {
metaThemeColor.setAttribute('content', themeToApply === 'dark' ? '#1a1a1a' : '#1971c2');
}
updateSocialIcons();
}
function toggleTheme() {
const html = document.documentElement;
const isDark = html.classList.contains('dark-mode');
if (isDark) {
html.classList.remove('dark-mode');
html.classList.add('light-mode');
html.setAttribute('data-theme', 'light');
localStorage.setItem('theme', 'light');
const metaThemeColor = document.querySelector('meta[name="theme-color"]');
if (metaThemeColor) {
metaThemeColor.setAttribute('content', '#1971c2');
}
} else {
html.classList.remove('light-mode');
html.classList.add('dark-mode');
html.setAttribute('data-theme', 'dark');
localStorage.setItem('theme', 'dark');
const metaThemeColor = document.querySelector('meta[name="theme-color"]');
if (metaThemeColor) {
metaThemeColor.setAttribute('content', '#1a1a1a');
}
}
updateSocialIcons();
}
function updateSocialIcons() {
return;
}
if (currentTheme) {
applyTheme(currentTheme);
} else if (prefersDarkScheme.matches) {
applyTheme('dark');
} else {
applyTheme('light');
}
themeToggle.addEventListener('click', toggleTheme);
prefersDarkScheme.addListener((e) => {
if (!localStorage.getItem('theme')) {
applyTheme(e.matches ? 'dark' : 'light');
}
});
document.addEventListener('DOMContentLoaded', function() {
updateSocialIcons();
const currentTheme = localStorage.getItem('theme') ||
(prefersDarkScheme.matches ? 'dark' : 'light');
applyTheme(currentTheme);
});
})();
</script>
</div>
</div>
<div class="footer-links">
<a class="footer-link" href="https://brendamour.net/legal/">Legal</a>
</div>
</div>
<div class="footer-copyright">
<p>Copyright © 2025 Patrice Brend'amour. [i18n] allRightsReserved</p>
</div>
</footer>
<div id="modal-1688" class="modal">
<div class="modal-box">
<span class="close">×</span>
<div class="modal-container">
<div class="modal-header">
<div class="modal-header-img-container" style="background-color:#7ac143">
<img data-src="https://brendamour.net/images/jpasskit.png" class="lazyload" alt="jPasskit">
</div>
</div>
<div class="modal-content">
<h2>jPasskit</h2>
<article class="entry-content">
<p>An Java™ implementation of the Apple™ PassKit Web Service</p>
</article>
<h3><a href="https://github.com/drallgood/jPasskit">Code</a></h3>
</div>
</div>
</div>
</div>
<div id="modal-926e" class="modal">
<div class="modal-box">
<span class="close">×</span>
<div class="modal-container">
<div class="modal-header">
<div class="modal-header-img-container" style="background-color:#e400ff">
<img data-src="https://brendamour.net/images/foodieflashback.png" class="lazyload" alt="Foodie Flashback Podcast">
</div>
</div>
<div class="modal-content">
<h2>Foodie Flashback</h2>
<article class="entry-content">
<p>Almost everyone has a favorite kind of food they get very nostalgic about. Be it the Mac & Cheese their grandma used to make, the fresh baked bread on a Sunday morning when the family had breakfast together, or the amazing lemonade you would make when your kids came home from school on a hot summer day. It’s the kinds of foods and beverages that immediately trigger memories when we think about them or smell them. It’s what a lot of people would also call “comfort food” bringing back warm childhood memories when we need them the most.
I’d like to explore those stories with you, inviting guests from all walks of live to share their foods and their memories.</p>
</article>
<h3><a href="http://foodieflashback.com">View</a></h3>
</div>
</div>
</div>
</div>
<div id="modal-2219" class="modal">
<div class="modal-box">
<span class="close">×</span>
<div class="modal-container">
<div class="modal-header">
<div class="modal-header-img-container" style="background-color:#FF7518">
<img data-src="https://brendamour.net/images/retrorewatch.png" class="lazyload" alt="Retro Rewatch Podcast">
</div>
</div>
<div class="modal-content">
<h2>Retro Rewatch</h2>
<article class="entry-content">
<p>“Wow you haven’t seen that?”</p>
<p>You know that show everyone thinks everyone has seen? And then you discover someone you know never saw it?</p>
<p>This is the show for that. We rewatch some or all episodes of shows we have never (or not in a long time) seen.</p>
</article>
<h3><a href="http://retrorewatch.com">View</a></h3>
</div>
</div>
</div>
</div>
<div id="modal-6a80" class="modal">
<div class="modal-box">
<span class="close">×</span>
<div class="modal-container">
<div class="modal-header">
<div class="modal-header-img-container" style="background-color:#2b2b2b">
<img data-src="https://brendamour.net/images/btn.png" class="lazyload" alt="BTN Podcasts">
</div>
</div>
<div class="modal-content">
<h2>British Tech Network</h2>
<article class="entry-content">
<p>I’m usually on the Big Show and the Mac Show</p>
</article>
<h3><a href="http://britishtechnetwork.com">View</a></h3>
</div>
</div>
</div>
</div>
<script src="https://brendamour.net/js/src/modal.min.b1f2588607a4108a9f5c79d672b8efc3c542e2256ffe465b5ae04fdb39713ea4.js" type="text/javascript"></script>
<script src="https://brendamour.net/js/src/main.min.2eb0efba04f9d46cd2be0d81caa4f00de5b2ba8295e0fff3220fe4b02edf1e36.js" type="text/javascript"></script>
</body>
</html>